It all began with the fairytale Hansel and Gretel. When the wicked mother sends the soi-disant characters to the woods and abandons them to fend for themselves, thinking that they will be lost forever. The intelligent Hansel, having learned the intentions of his step-mom, leaves a trail of breadcrumbs along the way, which can help them find a way back. Breadcrumbs in website design leave a trail for the user to follow back, instead of wandering around aimlessly.
Mostly, when a website is developed and tested, it is done so by keeping the home page as a starting point. Breadcrumb navigation provides the user’s location which aids customers in browsing the website for more items.
Although some of the website designers feel that breadcrumb navigation doesn’t improve the user experience, in some situations, breadcrumb navigation can add value to the experience itself.
Most of the website design companies in UAE that incorporate a large amount of content in a hierarchical manner use breadcrumb navigation. Breadcrumb navigation is also used in web applications involving multiple steps, and the progress is shown in the form of a breadcrumb.
Types of Breadcrumb Navigation
The breadcrumb navigation we see today can be summed up in three major categories. They are location, attribute, and path-based breadcrumb navigation.
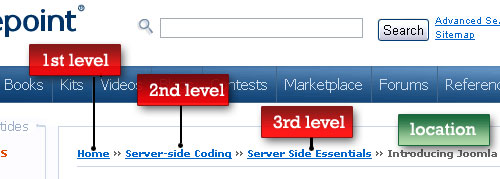
Location-based navigation
Location-based navigation works with more than one level. It shows the location of the user in the website hierarchy. The first level is usually the home page. The second level is a category, and the third level is a sub-category. The breadcrumb navigation ends in the current page, which is not clickable.
This is useful not only for the users who are browsing the website, but the location-based hierarchy also helps search engines organize the website content which makes it easy to index the page.
Attribute-based navigation
The second type of breadcrumb navigation displays specific product attributes instead of the website location. This type of navigation is used in ecommerce websites where the nature of the product is descriptive, and it helps the consumer find and shop for a particular attribute. Attributes are separated by a vertical pipe.
You can even have a combination of both attribute and location-based navigation, depending on the products you’re offering. Location-based links are clickable, while attribute-based links are not, but you can click on the “X” to remove an attribute.
We specialize in designing e-commerce websites for the future.
For instance, you could be looking for men’s casual shirts with long sleeves and you end up on a page for short-sleeved shirts. Click the “X” for the attribute “short sleeve” and choose “long sleeve.”
However, because there are so many options with attribute-based navigation, it can make it hard for search engines to index because of duplicate content.
Path-based navigation
Path-based breadcrumb trails show users the steps they’ve taken to arrive at a page. Path-based breadcrumbs are dynamic in that they display pages that a user has visited before arriving on the current page. It is not recommended for navigation purposes because it is not helpful. It can even be confusing for people who land on a page deep inside the site.
Advantages of Using Breadcrumb Navigation
If you implement breadcrumb navigation properly, they can provide convenience to the users and help them skip some steps while browsing for one attribute category. The reduced number of clicks improve the bounce rate and breadcrumb navigation doesn’t take up a lot of space.
Tips for Using Breadcrumbs
Depth – It is advised to use breadcrumb navigation for sites with 3 or more levels.
Homepage – Ensure that your homepage is the first level of navigation because this is where all your main categories will be as well as your about and contact us page.
Symbol – Generally, the symbol of a breadcrumb navigation is “>” instead of “/”.
Position – Changes depending on where the user is, although the change is usually at the end of the chain. Use a text label which is not clickable and bold it.
Breadcrumb navigation is not for everyone, but for many large websites with complex structures and many products, it could be a big help to your users. The fact that it can also boost your SEO is not bad either.