7 Marketing Hacks to Build Digital Brand Engagement
March 28, 2019
How Can Sensory Marketing Improve Your Conversion Rate – 5 Examples for Your Inspiration
April 11, 2019Some Smart Ways to Add Animations to Your Next Mobile App

Believe it or not, engaging user experience and awesome UI design can make your mobile app a big hit. In this crowded app market, mobile app developers should make sure to invest their energy and efforts towards making their app stand out. By incorporating interactive design elements and animations, you can attract users’ eye and create a flawless user experience.
Integrating animations in mobile app design is a great strategy that makes your app look intuitive and easy to use. Furthermore, adding animations to mobile UI design will help you win more users. It exudes a feeling of interacting with real physical objects.
If you are working on a mobile app development project, it is the right time to create an app imbued with animations. Here are some smart ways to use mobile app animations and enhance the mobile user interface and functionality of your app.
Table of Contents
Visual Feedback Animation
Visual feedback is the best form of communication that informs users that a particular action is in progress or successfully completed. Using animated visual signs, switches, ticks or other such connotations in your mobile app UI will help you inform the user about the status of each action. It will help you capture users interest and give them a feeling that the app is under their control.
For instance, mobile apps that deal with food cooking, recipes, or food delivery can take a dose of inspiration from Giedrius Butkus’ mouthwatering pizza preloader design that would lend great charms to any pizza delivery app.
Mobile app developers are advised to use animated feedback signs when a new element is installed, or an action is in progress or completed. You can choose an animated progress bar or circular or liner activity indicators for actions that may entail the users to wait.
Animated Navigation Menu
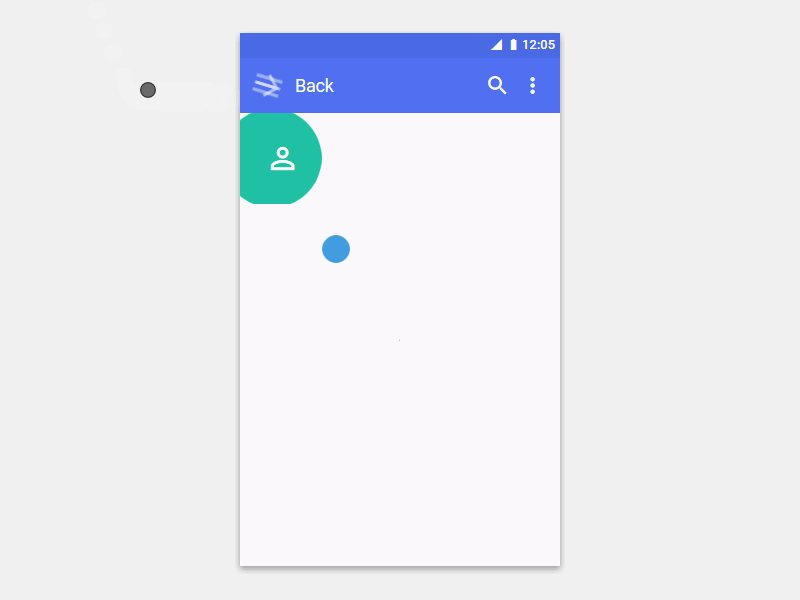
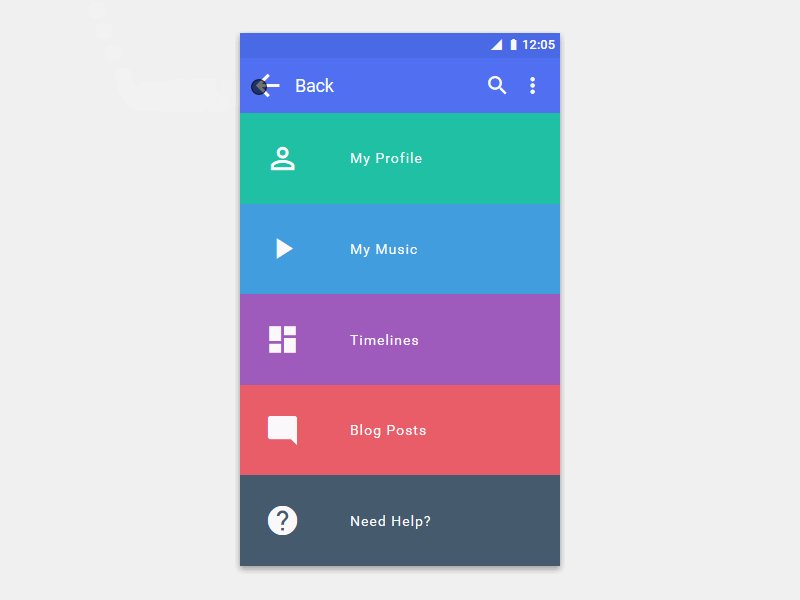
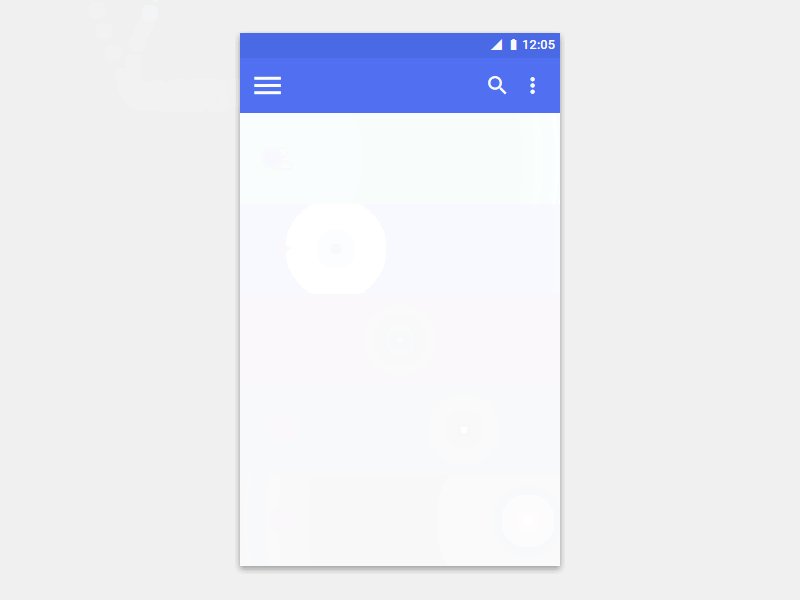
The mobile app navigation menu is the most important part of your UX design strategy that has a direct impact on your app retention rate. Your app navigation helps users explore the myriad sections and features of your product. Adding animations to your navigation menu makes it clearer and more intuitive. With motion graphics, you can direct users to the most important features and sections. It is a great tactic to save the precious time of your users and help them skim through the most important navigational elements. An animated navigation menu can also be used to help users understand how elements are arranged on the screen.
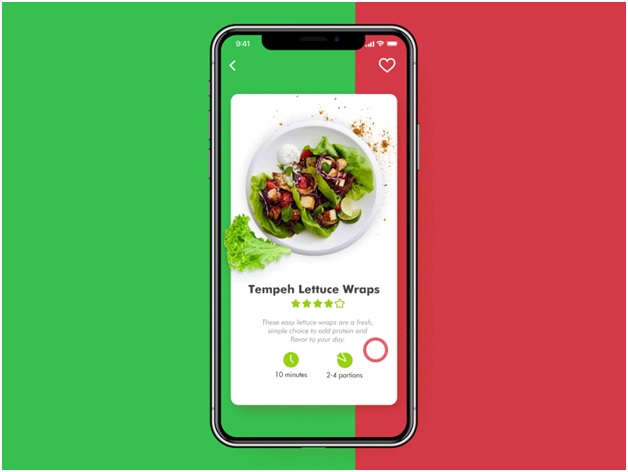
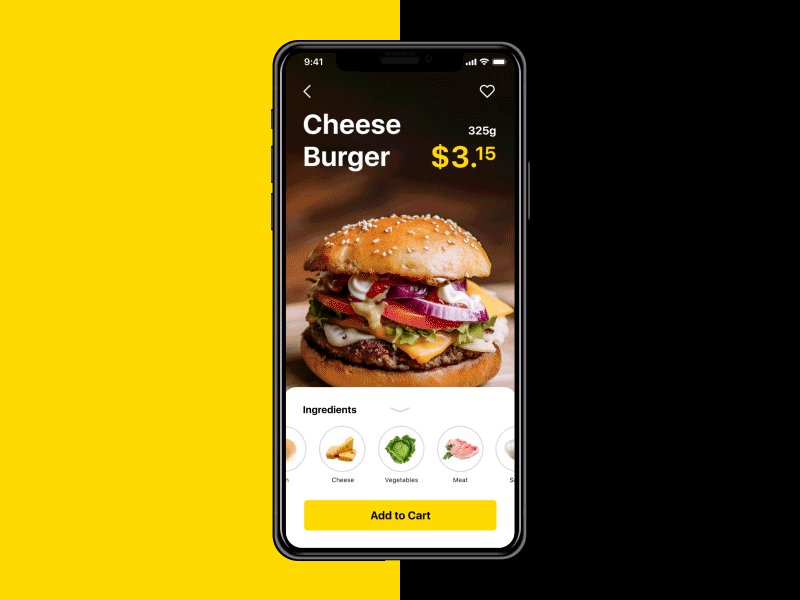
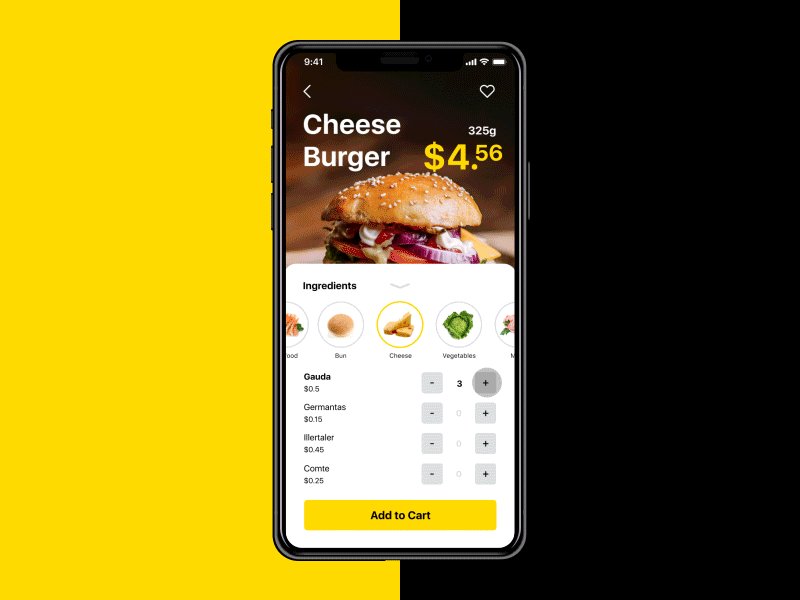
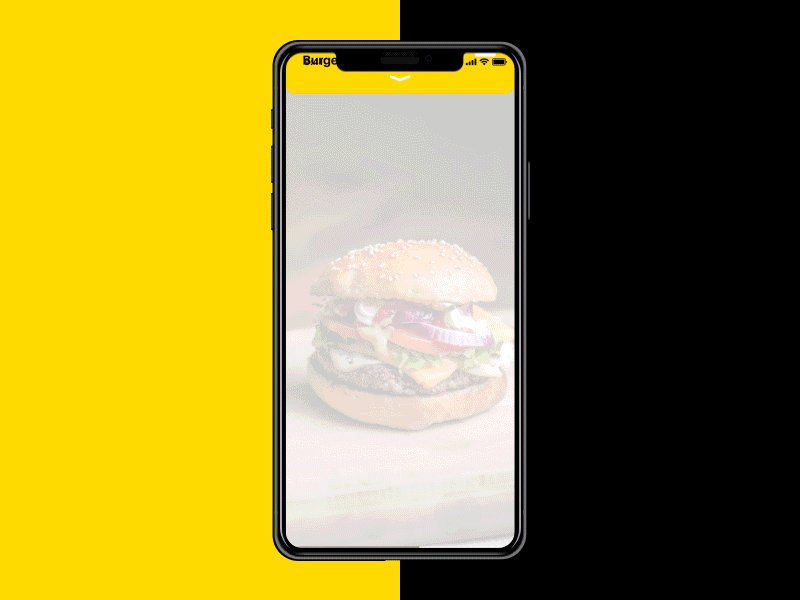
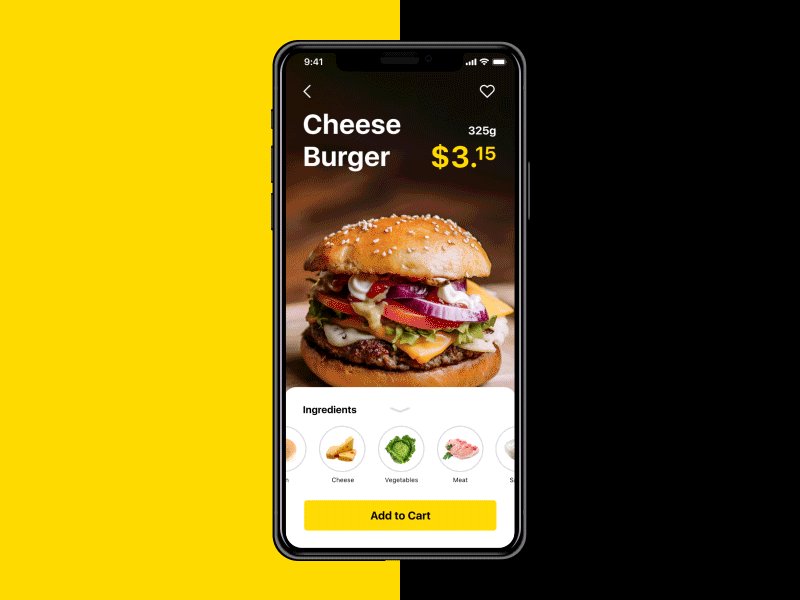
For instance, this vegan recipe app enables users to choose the dishes based on vegetarian principles and throw in all the ingredients required to the shopping list. Notice the basic set of interactions including the use of horizontal swipe to choose between recipes. When users tap on a specific recipe, detailed information on its nutrition and ingredients pop up. The tab bar includes simple icons which helo to navigate in the app.
Related Read: How to Make an App Like Foodonclick in Dubai
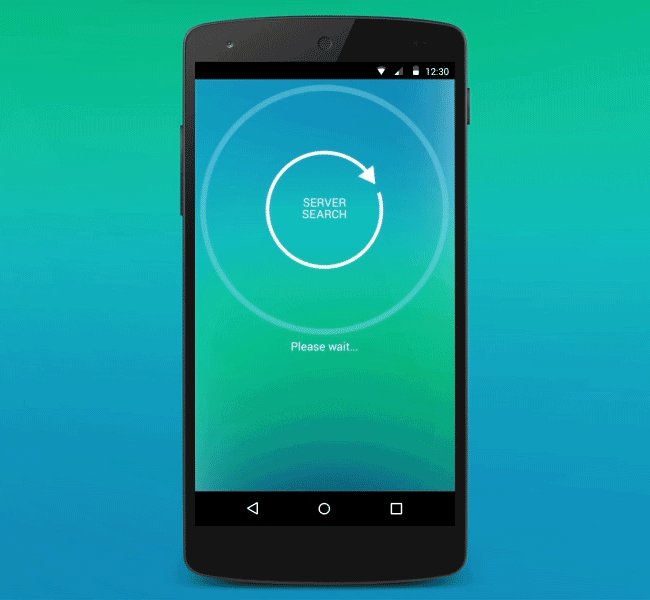
Animated App Launch Screens
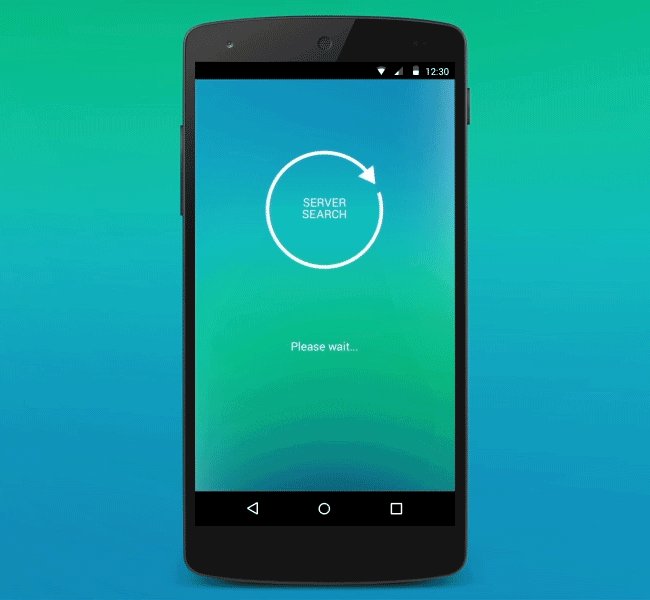
Today’s consumers can’t seem to hold their horses; they want instant results and expect apps to load quickly. Integrating animations when your app launches is a smart way to keep your users interested in your app while making the load time shorter and more engaging. Since splash screen is the first thing users notice, you can make your users feel genuinely excited and keep them interested in using your app. You can create a positive first impression of your app even before it is launched by using a number of animated options for the splash screens.
For instance, see how Édouard Puginier has leveraged an animated logo in his design for the launch screen of Wit. While Anton Drokov went up a notch and animated a spacecraft traveling to the stars in this loader design below.
Custom Animation
This kind of animation can be used to enhance user interaction and make your app stand out. It will not only make your app feel alive but also draw the attention of your users to the most important features of your app. Furthermore, animations can give your app a visual edge, add life to the features and imbue an added flavor to it. To put it in a nutshell, fancy animations and great mobile app designs can make your app a huge success.
Hint Animations
Animation are an essential design element that can improve the user experience big time. Using animations to provide visual hints will make the transitions feel real and help users understand how to use the app properly. By giving clues, you can highlight the most important features of your app.
Animated Onboarding Screens
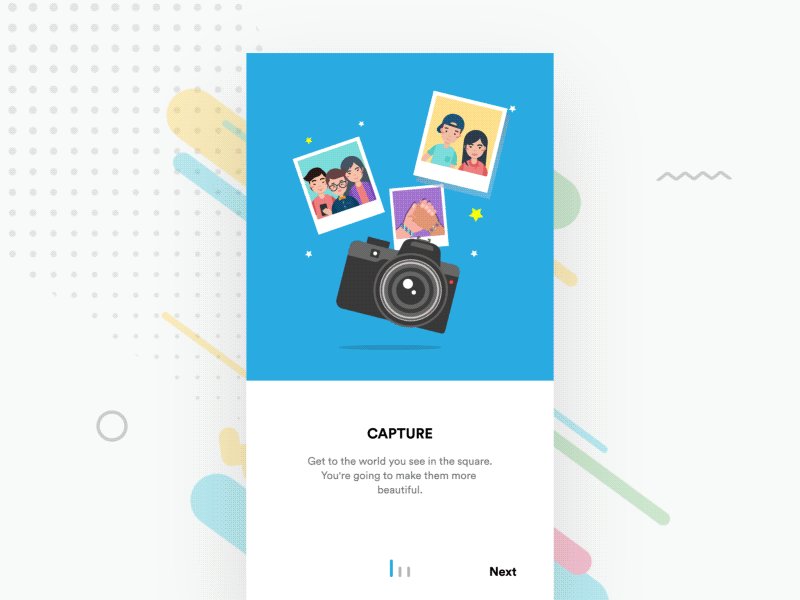
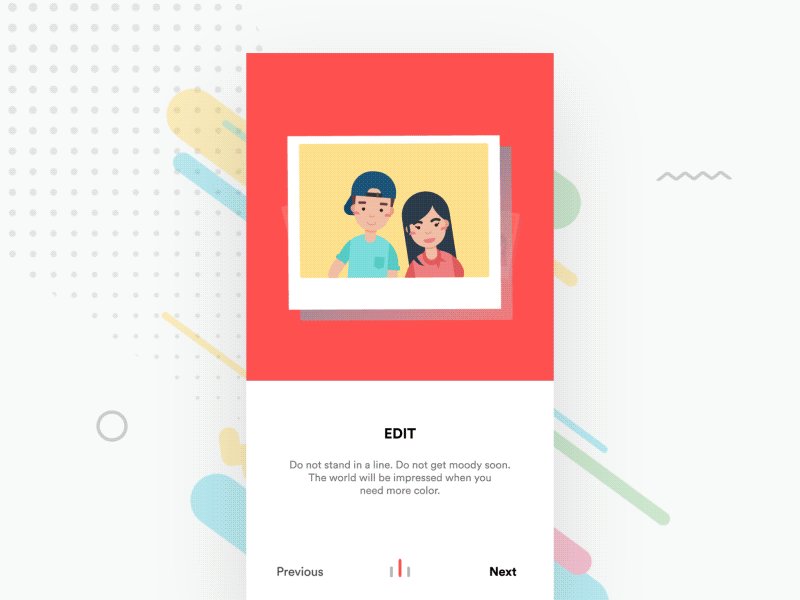
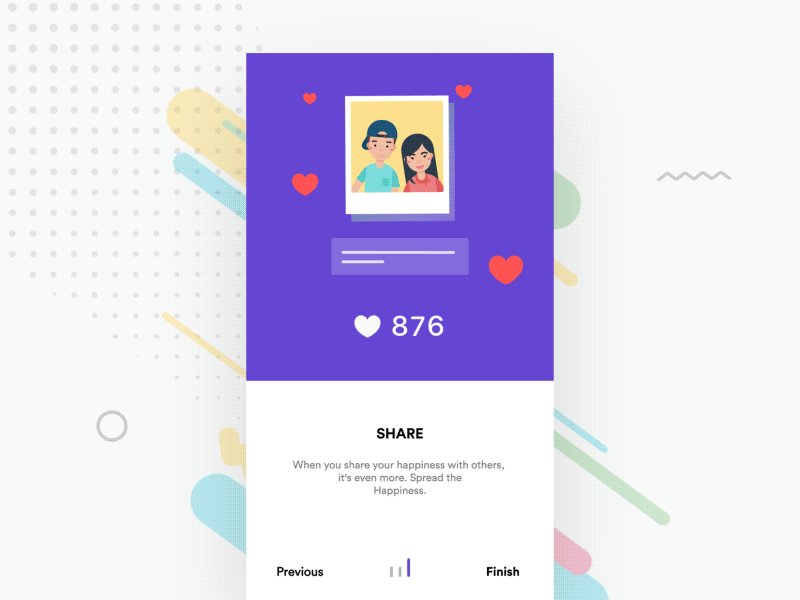
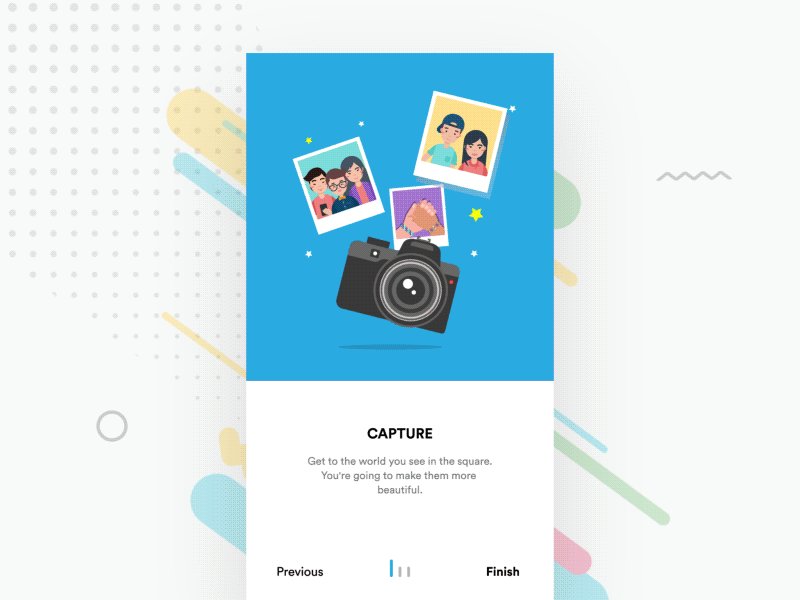
Remember, your onboarding screens are a great opportunity to make the first impression. Obviously, you don’t want to miss out on this huge opportunity and make a great impression. To make your app tutorial informative and engaging, adding animations is a sensible strategy. Motion makes the key points quickly noticeable while delighting users.
Showing static slides to users has always been used in the onboarding experience, but animated walkthroughs are much more engaging, as this calming onboarding animation from ZhenyaRynzhuk proves.
Loading and Progress Animations
While using your app, users want to know where they are and how long is the process. Screen indicators, progress bars, and other animations are an effective way of guiding users about the process which gives users a sense of control.
Animated Notifications
Another amazing way to improve the UI of your mobile app is to use animated notifications. It is undeniably an amazing way to attract users’ attention to the most important updates. Animated notifications will ensure that your users won’t miss any important piece of information while using your mobile app.
Final Thoughts
So, these are some really amazing ways to use animation in your mobile app design. It is the right time to start planning early on and experiment with this amazing strategy to create a compelling UX for your upcoming mobile app.