How to Improve Your Typography Skills for Creating an Awesome UI Design
June 14, 2019
Android Oreo Vs Android Pie: What’s in and What’s Out and Everything In Between
June 25, 201912 Principles of Animation From Disney That Every Designer Should Live By

Have you ever wondered how animators make characters come to life? How do they get us to sympathize with Carl, laugh at Pascal, and understand the longing of Ariel wanting to be a part of your world? How do they make us gasp, skip a beat, jump in joy, or feel a heart-wrenching pain? How do they make us believe that the things they’ve rendered are actually alive?
Disney animators Ollie Johnston and Frank Thomas authored a book titled, “The Illusion of Life: Disney Animation” in 1981. They deeply scrutinized the work of famous Disney animators from 1930 to 1980 and extracted 12 principles of animation. In this article, you will learn about those 12 rules of animation that every animation designer should follow religiously.
Table of Contents
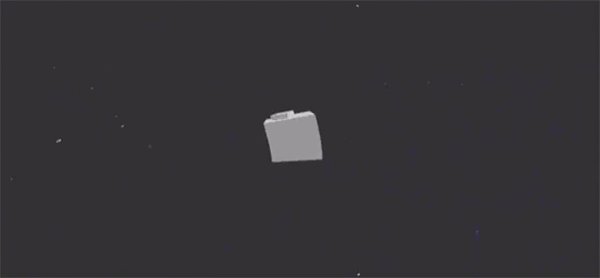
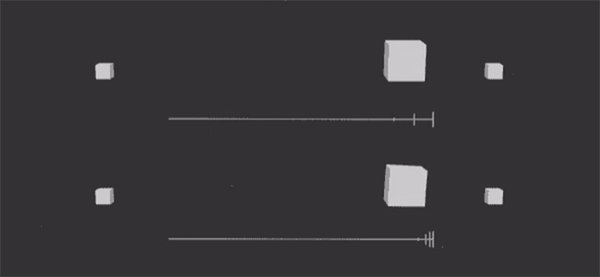
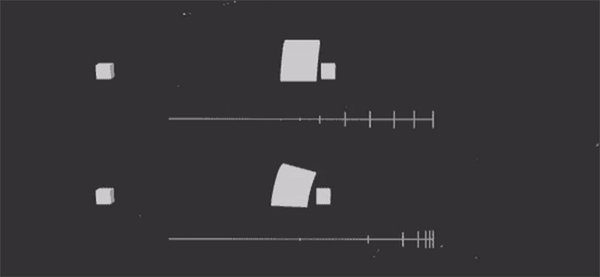
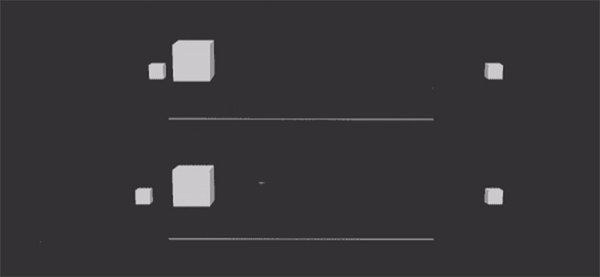
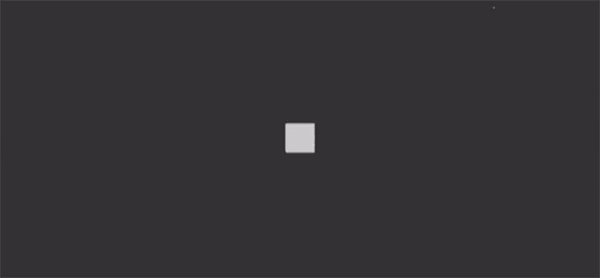
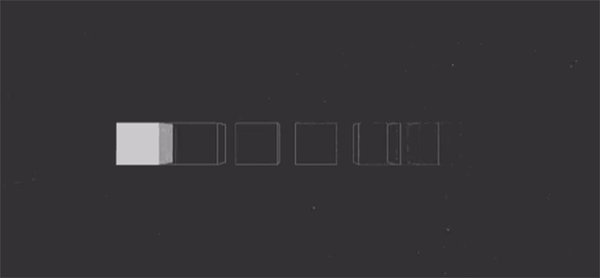
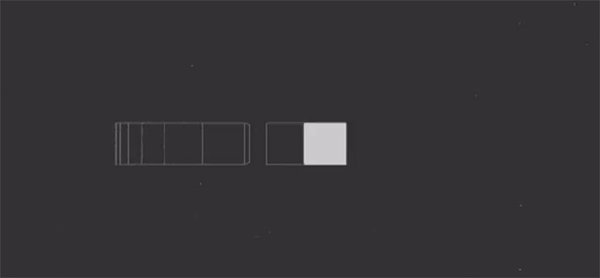
1. Squash and Stretch

GIF Courtesy: https://gfycat.com
One of the most important animation principles is squash and stretch. If you want to make your animations stand out, incorporate more character, or give an illusion of gravity, mass or flexibility, this animation principle should be your go-to guide. Make sure that you keep the object volume consistent when using this principle. When you squash an object, it becomes wider. Similarly, when you stretch an object, it thins out. You should keep that in mind when using this principle.
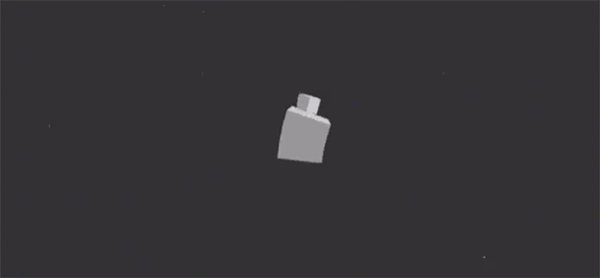
2. Anticipation
Imagine visiting a website that lacks a call to action. You would be left in a conundrum, wondering what to do next. The same happens with animations. This is where anticipation principles come in handy. It will give your website visitors an idea about what will happen next, so they are prepared for it. Another advantage of using this principle is that it makes your object movement appear more realistic.
Related Read: Smart Ways to Add Animations to Your Next Mobile App
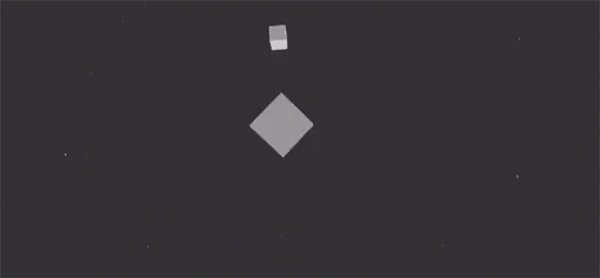
3. Arc
As an animation artist, you cannot afford to break the laws of physics. As science has it, when an object moves, it follows a path or an arc. If you are creating an animation where you are moving an object, you should ensure that it is in a path or arc to make sure that the movement looks natural instead of artificial.
4. Staging
Animation designers work hard to grab the attention of users, but very few succeed because they don’t follow this animation principle. It attracts the viewer’s attention to the most important part of animation and keeps it thereby making the less important elements static. Most Mobile app development companies in Dubai leverage this principle to hook app users to mobile apps.
5. Follow Through
When an object moves, all its components move at a different speed, thus leaving a trail behind. For instance, if an animated character is running, you might have noticed how their hands and legs move at two different paces. Similarly, as soon as the cartoon character comes in a static state, you will see their hair still moving for a fraction of a second. Animation designer who prioritizes realism in their animation should follow this principle.
Read More: 7 Eye-Catching Motion Graphic Trends – InfoGIFs
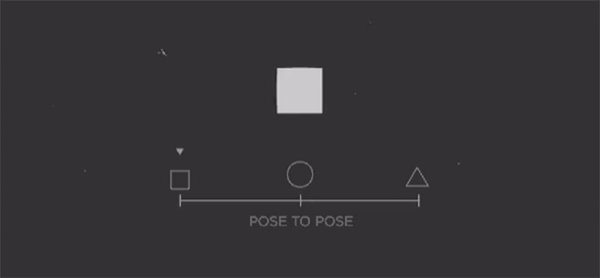
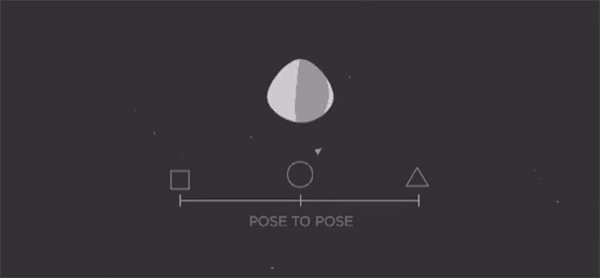
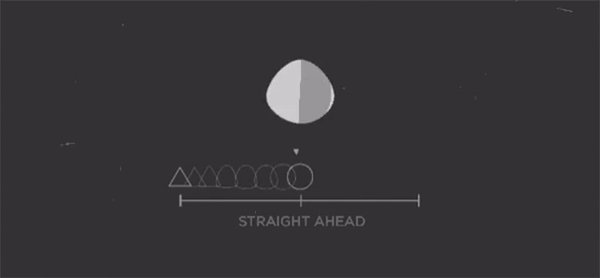
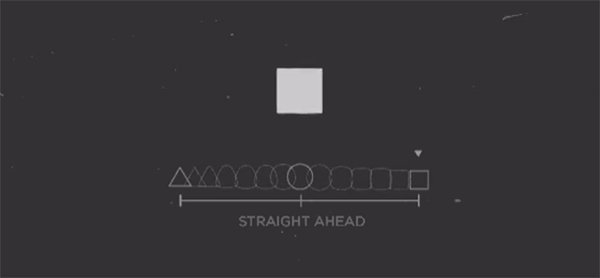
6. Pose to Pose
There are two different ways to draw animation. One is straight ahead and the second is pose-to-pose. Unlike straight ahead, the animation designer draws the first frame, the last frame, and a few frames in between and then fill in the details. If you want more control over your animation scenes, this principle is for you. Add more dramatic effects to your animations by following this principle.
7. Secondary Action
If you have two events taking place in an animation simultaneously, the secondary action might be a better bet. It highlights the main object without completely eliminating the secondary one. In fact, it plays an important part in adding more character to your objects. It keeps the main object in focus and puts the secondary object in the background. It is one of the best ways to handle two concurrent movements in a single animation.
8. Timing
Another animation principle that relies heavily on the laws of physics is timing. It puts time at the forefront and enables animation designers to control the mood and movements of different characters. If you are using this principle in your animations, make sure you use it consistently. Any inconsistent behavior can ruin the entire animation.
9. Appeal
Who will see your animation? Users, right. You want to impress your users, but it won’t be possible if you don’t make your animations attractive to them. This is where the animation appeal principle comes into play. It makes sure that your objects and the world surrounding them, catch the eyes of your target audience. Appeal principle achieves this by solid drawing, easy-on-the-eyes design and adding more personality to objects and characters. Channel all your energies towards character development and tell a story that your users will love.
10. Solid Drawing
A good animation designer is great at drawing and if you want to become a great animation designer, you will have to hone your drawing skills. Paying attention to details such as shadows, light, volume, and anatomy as well as understanding 3D drawing is critical to success. Yes, you can use your creativity but make sure you stay consistent throughout the animation.
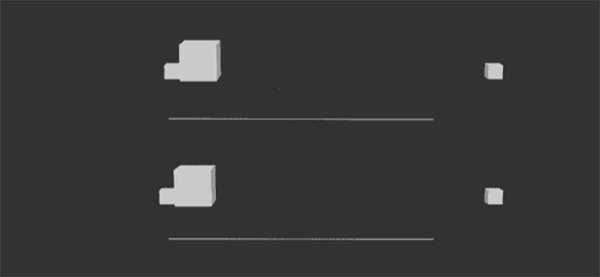
11. Slow In and Slow Out
Have you ever seen a car start up and stop? If you have, then you can easily get your head around slow-in and slow-out principle. A car starts slowly and accelerates in time before reaching its top speed. On the flip side, when the car brakes are applied, the car slows down, decelerates and screeches to a halt. You can slow-in and slow-out an animation by including additional frames at the beginning and at the end of a fast-paced action scene or animation and breathe life into objects.
12. Exaggeration
There are instances when striving for too much realism in your animation can backfire on you. It can make your animation look boring and run-of-the-mill. Add an element of surprise by using the exaggeration animation principle. This will give your objects and character an extra pop, which can immediately grab the attention of viewers and provide them with the eye candy they were anticipating from your web animation.
Which animation principles do you follow when designing animations? Feel free to share it with us in the comments section below.