UX Trends That Are Topping the Charts for Small Business Websites
August 15, 2016
10 Inspirational “Contact Us” Page Examples to Complement Great Web Designs
August 23, 20165 Tips to Increase your Web Page Loading Speed

The old age phrase, “patience is virtue” doesn’t apply online. In fact, it is one of the deadliest things for any online business especially those who are making sales through their websites.
Even a slight delay in website load time can drastically affect the business generation capabilities of any business. Famous search engines like Google is constantly making tweaks in its algorithm regarding the website page load speed.
So, what according to your understanding is the biggest contributing factors to website loading speed? In this article, we will tell you all about it.
Table of Contents
Size
Browsers take time to download the code that makes up your page. This involves downloading the HTML, stylesheets, scripts, and images. Naturally, the bigger the data, the more time the browser will take to download it. Here are a few tips that will allow you to tweak your website for maximum load speed.
Image optimization
Images are the most common bandwidth thieves on the internet. Scaling them appropriately is one of the methods of optimizing images. Many developers use full-size images and then optimize them using CSS. What they don’t realize that the browser will still load images at full size.
Therefore, you must use scaled images only, so that the extra bandwidth could be saved. Also, you can make use of the online image compressing tools available to reduce the size of the images without losing their quality.
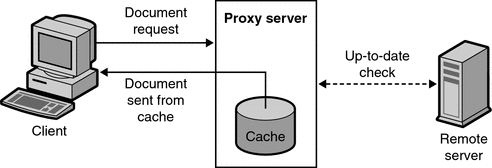
Caching
Why make visitors download the same things every time they load a page? Enabling browser caching lets you temporarily store some data on a visitors’ computer, so they don’t have to wait for it to load every time they visit your page. How long you store the data depends on their browser configuration and your server-side cache settings.
Compression
Enabling web compression is like generating its .zip file. Compressing a website can dramatically reduce the page’s size and thereby can knock off 50%-70% from the HTML and CSS files of your website. It’s like reducing tons of extra data that your visitor’s browser had to download, thus speeding up the web loading process.
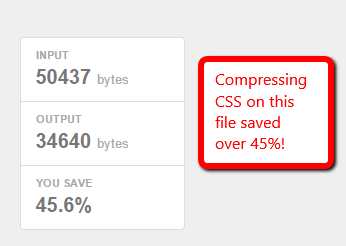
CSS optimization
Your CSS loads before people see your site. The longer it takes for them to download your CSS, the longer they wait. Optimized CSS means your files will download faster, giving your visitors quicker access to your pages. Start by asking yourself, “do I use all of my CSS?” If not, get rid of the superfluous code in your files. Every little bit of wasted data can add up until your website’s snail-pace speed scares away your visitors. Next, you should minimize your CSS files. Extra spaces in your stylesheets increase file size. CSS minimization removes those extra spaces from your code to ensure your file is at its smallest size.
Final word
Your online users will always demand a richer online experience. The size of your pages will also continue to grow as you include more products/services to your portfolio and more content and information regarding them on your website. But we as the professional website design agency in Dubai and you as a responsible business owner cannot let this situation hold us down. Although that things will keep evolving and there will be situations when you will also need to prioritize elements, just remember it takes only a few seconds for your customer to change his mind. So, always keep working on optimizing your overall web experience to the fullest and make use of techniques that we have just mentioned.